Совет дня: адаптируем свой сайт для мобильных устройств пока клиенты не ушли к конкурентам, которые это уже сделали

Представьте, как пользователь видит ваш сайт на экране телефона или планшета. Многие владельцы сайтов совершенно не думают о таких пользователях и … теряют их. Mobile-friendly версия удобна и читабельна на маленьких экранах. Если у вас такая есть – вы получаете больше прибыли. Если нет – почитайте эту статью.
Согласно отчету Google, 14% украинцев пользуются смартфонами, 50% из них используют их для доступа в Интернет, а 44% совершают с их помощью покупки. Из этого следует, что для бизнеса очень важно иметь сайт, оптимизированный для мобильных устройств.
Тем более, если учесть, что Google показывает адаптированные сайты в рейтинге поисковых результатов выше, чем неадаптированные.
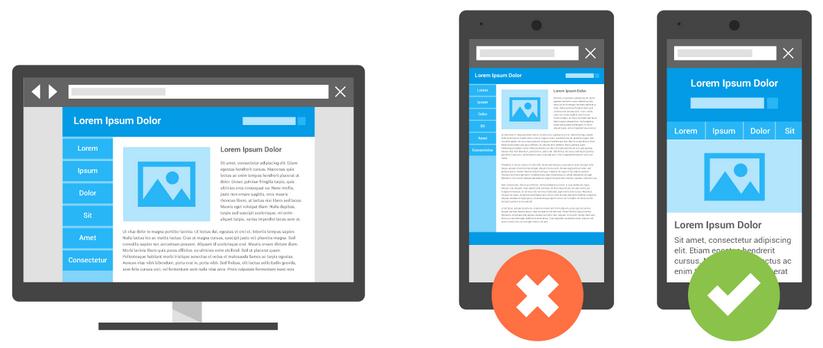
Вот пример того, как один и тот же сайт смотрится на мобильных устройствах в неадаптированном и адаптированном вариантах. Источник: Google Developers

Адаптировать сайт для мобильных устройств на самом деле просто
Если вы используете шаблон или тему для сайта от постороннего разработчика, то в них может быть изначально предусмотрена возможность адаптировать сайт для мобильного. У Google есть подробный пошаговый гайд для таких случаев, где расписана последовательность действий для многих популярных CMS, таких как WordPress, Joomla и другие.
Если вы не пользуетесь этими CMS — не беда, мобильную версию все равно можно сделать. Но для этого нужно будет "поковыряться" в сайте. Если у вас есть знания в области веб-разработки — сможете сделать это сами. Если нет — пригласите специалиста, так надежнее.
3 вещи, которые нужно знать, создавая сайт для мобильных устройств
1. Сайт должен быть простым и удобным. Посетителю должно быть приятно и комфортно делать то, ради чего он пришел на сайт — почитать новости или заказать пиццу.
2. Эффективность мобильной версии сайта измеряется тем, насколько просто посетители могут совершить нужные действия со своего смартфона. Тут нужно расставить приоритеты. Определите наиболее важные и частые задачи, которые посетители выполняют на вашем сайте, и воплотите их в мобильной версии.
3. Используйте адаптивный веб-дизайн. Это такой дизайн веб-страниц, который обеспечивает корректное отображение на разных устройствах, подстраиваясь под размер экрана. В таком случае не нужно создавать несколько версий сайта для компьютера, планшета и смартфона — одна версия правильно работает на всех устройствах. Такой подход однозначно улучшит посещаемость и конверсию сайта.
Если хотите узнать больше об адаптивном веб-дизайне, Google разработал подробные объяснения на этот счет.
Сколько стоит адаптировать сайт?
Это зависит от вашей ситуации. Если на вашем сайте установлены тема или шаблон, поддерживающие мобильные устройства — совершенно бесплатно.
Если у вас есть соответствующие навыки в программировании — тоже бесплатно.
А если вам необходимо нанимать разработчиков — это, конечно, будет стоить и денег, и времени. Тем более что сайты, которым уже несколько лет, лучше сделать заново. Дело в том, что за последние годы появились новые технологии, так что проще сделать сайт заново, чем его вносить многочисленные изменения. Особенно если на сайте используется Flash или когда речь идет об устаревших платформах для торговли. Плюс в том, что полностью новый сайт будет лучшее и удобнее старой версии благодаря последним инновациям в разработке сайтов.
Такие затраты точно окупятся. Вспомните о статистике, которую мы упоминали вначале статьи.
Если вы решили нанять разработчика, обратите внимание вот на что
1. Удостоверьтесь, что разработчик сможет это сделать. Поинтересуйтесь, есть ли у него опыт работы с адаптивным веб-дизайном, переделывал ли он раньше десктопные версии в адаптивные. Проверьте портфолио его работ, пообщайтесь с его бывшими клиентами.
2. Убедитесь, что разработчик понимает ваших клиентов. Разработчик должен понимать потребности вашей аудитории так же, как и вы. Расскажите ему подробнее о вашем бизнесе, о наиболее используемых возможностях сайта, самых популярных страничках.
3. Обсудите с разработчиком возможности увеличения скорости загрузки сайта. Сайт должен быть не только удобным, но и быстрым. Ведь никто не захочет ждать загрузки странички по несколько минут и даже секунд. Проанализировать скорость и узнать проблемы поможет инструмент WebPagetest.
4. Используйте инструменты веб-анализа. Например, Google Analytics поможет собрать всю необходимую информацию.
5. Убедитесь, что ваш разработчик знает о рекомендациях Google для веб-мастеров, где рассказано о том, как Google находит, обрабатывает и ранжирует сайты.
6. Заключите с разработчиком договор о дальнейшем обслуживании. Вы наверняка получите отзывы о работе новой версии сайта и захотите что-то изменить. Очень удобно иметь рядом специалиста, который всегда готов помочь.
И не повторяйте эти 3 самых распространённых ошибки:
Ошибка №1. Забывать о клиентах. Это, надеемся, вы уже поняли. Интерфейс сайта должен быть комфортным для пользователей, чтобы они оставались вашими посетителями и делали то, ради чего зашли на сайт.
Ошибка №2. Размещать десктопную и мобильную версию сайта на разных URL-адресах. В этом просто нет смысла. Вы только зря потратите время и деньги на создание двух версий сайта. Лучше используйте адаптивный дизайн, о котором мы писали выше.
Ошибка №3. Не обращать внимания на то, как сделаны другие сайты. Просмотрите сайты конкурентов или просто другие удачные сайты и черпайте оттуда вдохновение для оптимизации своего. У Google на этот счет есть отличные примеры и объяснения: The Mobile Playbook и Google Multi-screen Success Stories.
Вот еще несколько полезных ссылок, которые понадобятся тем, кто решил адаптировать свой сайт для мобильных устройств:
Принципы дизайна сайтов от Google. Тут рассказывают о том, как сделать хороший мобильный сайт.
Проверить, насколько ваш сайт оптимизирован для мобильных устройств можно тут
Конкретные советы по оптимизации можно получить тут
А вот отличное видео от Google, где рассказывают о том, как быстро исправить недостатки в мобильной версии сайта.